이 글은 노마드코더의 [ReactJS로 영화 웹 서비스 만들기]를 수강하며 정리한 글입니다.
⚛️ 기본 환경: IDE: VS code, Language: React
MovieApp.js

Home.js

Movie.js

Detail.js

소스 코드
'JavaScript > React' 카테고리의 다른 글
| [ReactJS_영화_웹] #7 MOVIE APP UPGRADE(DETAIL) (0) | 2023.05.26 |
|---|---|
| [ReactJS_영화_웹] #7 MOVIE APP UPGRADE(HOME) (0) | 2023.05.22 |
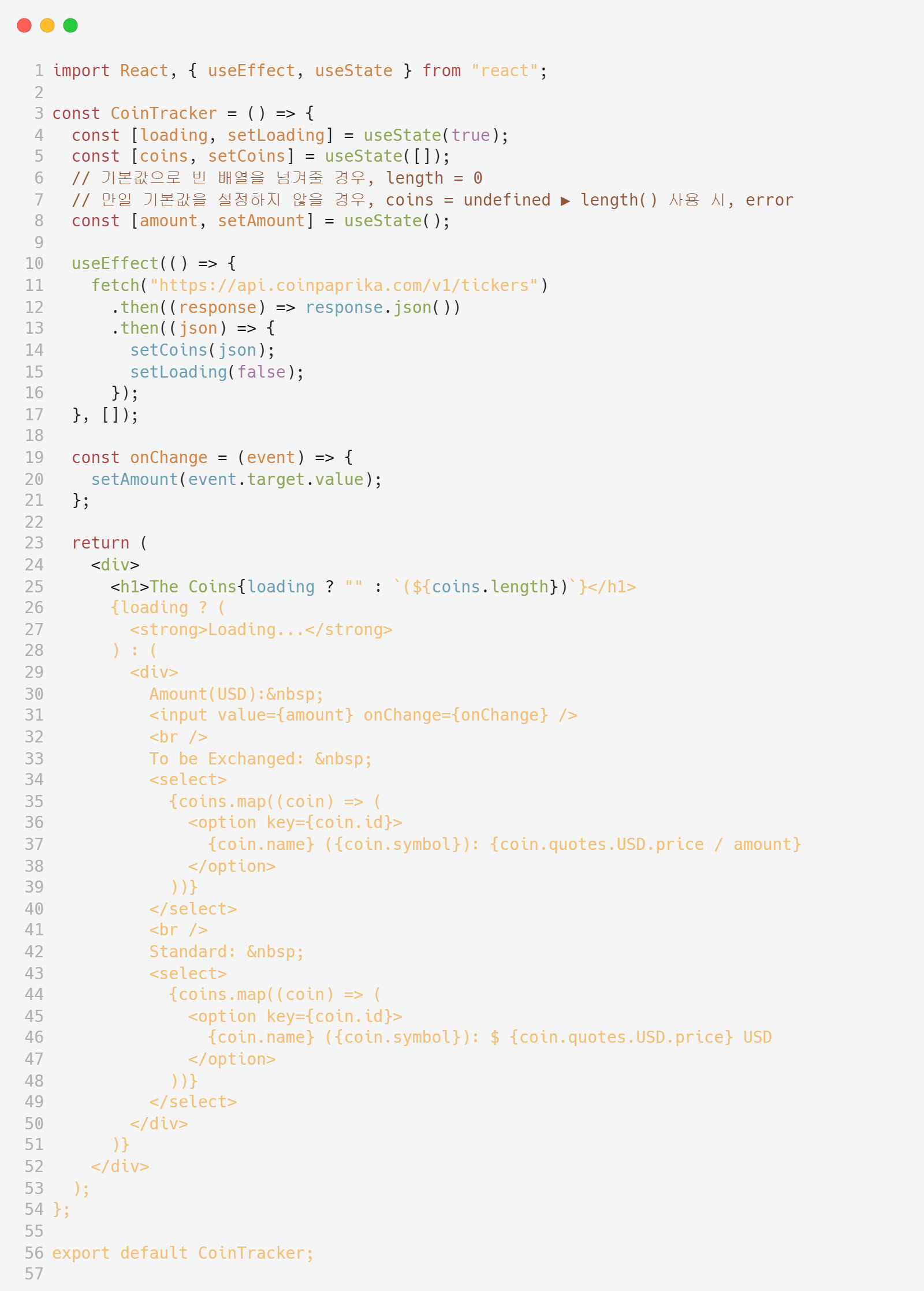
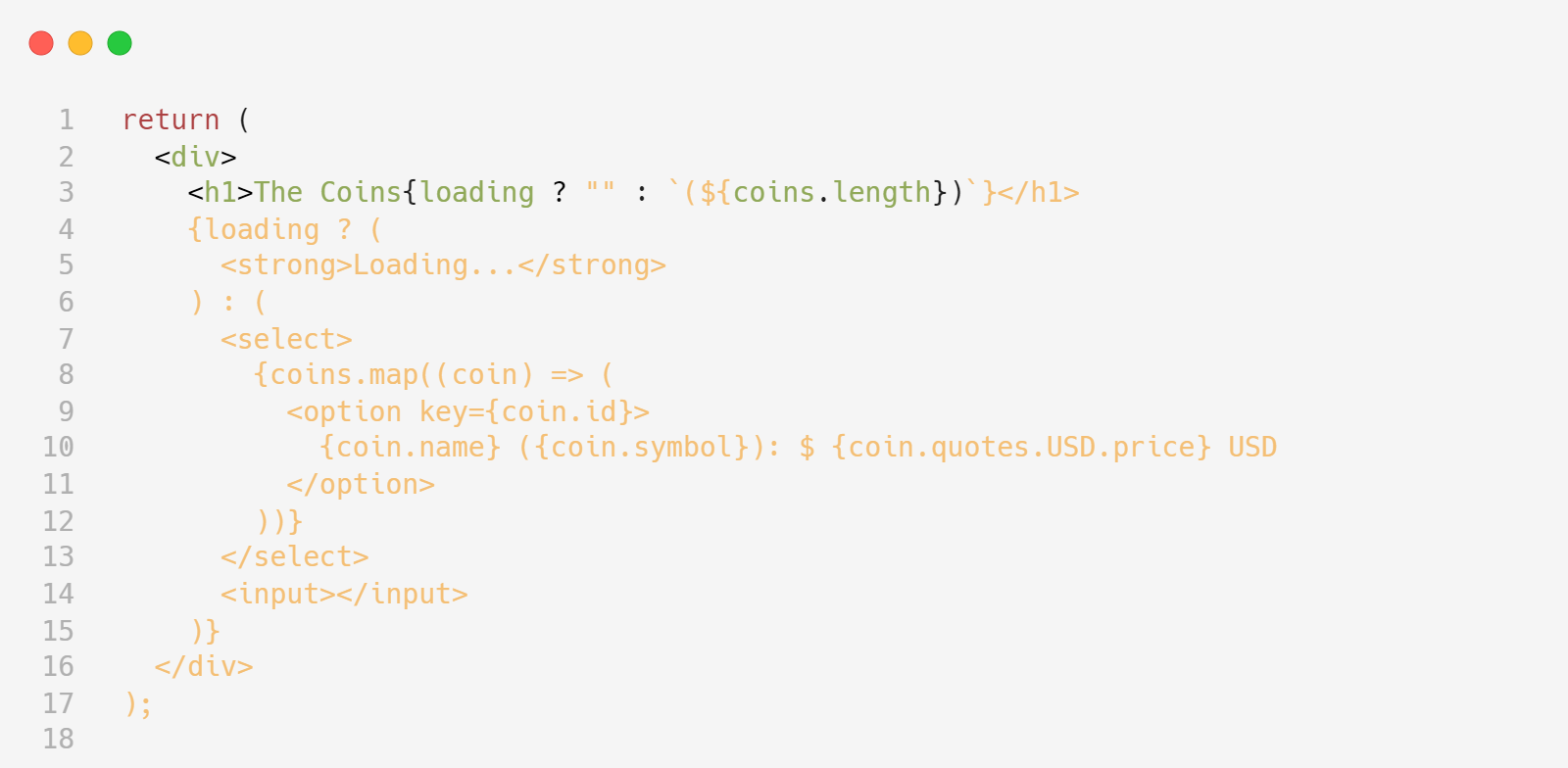
| [ReactJS_영화_웹] #7 COIN TRACKER (0) | 2023.05.18 |
| [ReactJS_영화_웹] #7 TO DO LIST (0) | 2023.05.17 |
| [ReactJS_영화_웹] #6 EFFECTS (1) | 2023.05.16 |