이 글은 [[한글자막] React 완벽 가이드 with Redux, Next.js, TypeScript]를 수강하며 정리한 글입니다.
⚛️ 기본 환경: IDE: VS code, Language: React
1. Component* 중에서 CSS가 중복되는 부분을 추출하여 Wrapper Component로 활용


* Component: 화면에 표시되는 HTML(정확히는 JSX) 코드를 반환하는 JS Function
2. 기존 div wrapper를 Card wrapper로 변경

🚨 Contents가 보이지 않는 문제 발생

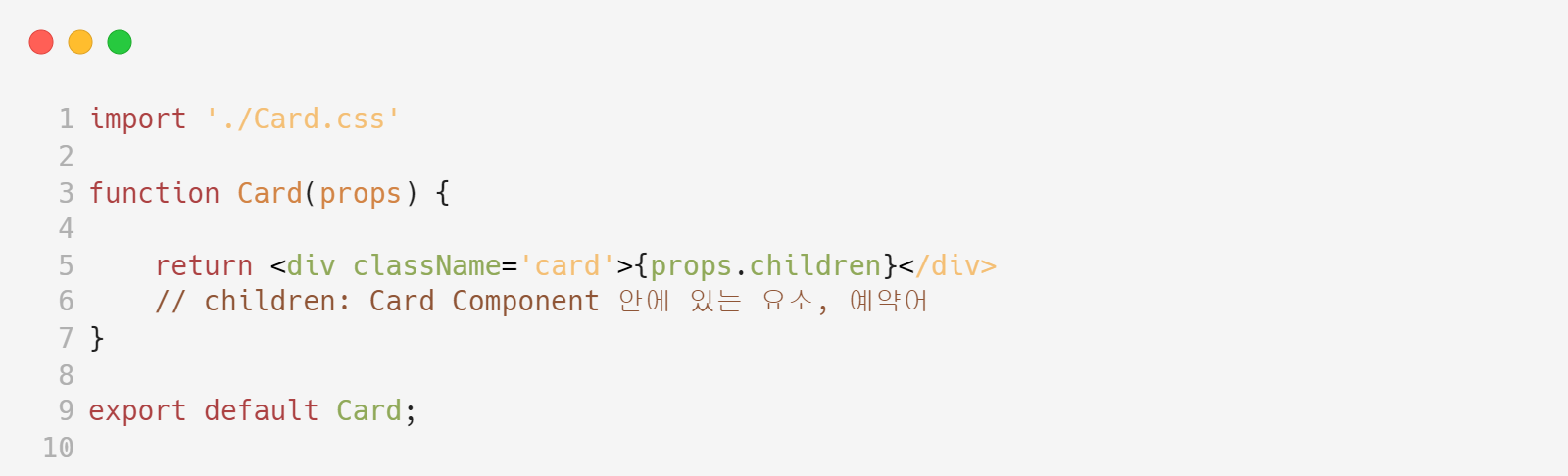
3. Card Component의 return에서 <div></div> 사이에 contents가 없으므로 props를 활용하여 내용 추가

children을 활용하여, <Card></Card> 안의 Content를 호출
{props.children}

🚨 CSS가 깨지는 문제 발생

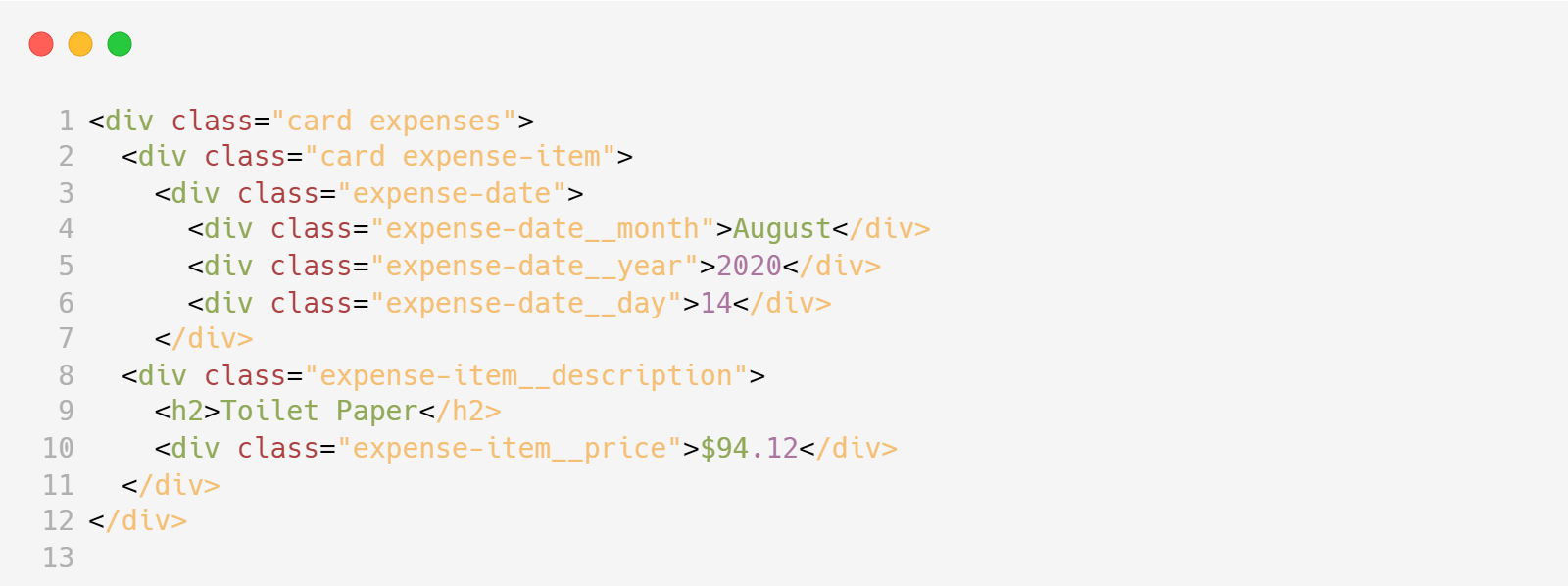
4. className을 활용하여 CSS 고치기

화면에 load된 코드를 확인해보면, Card component로 감싸진 이후 className이 card로 변경되었음
→ className 변경에 따른 CSS 깨짐
→ className card에 기존 className 추가

⭐ Card Component에 값을 전달하지 않아도 props를 사용할 수 있는 이유
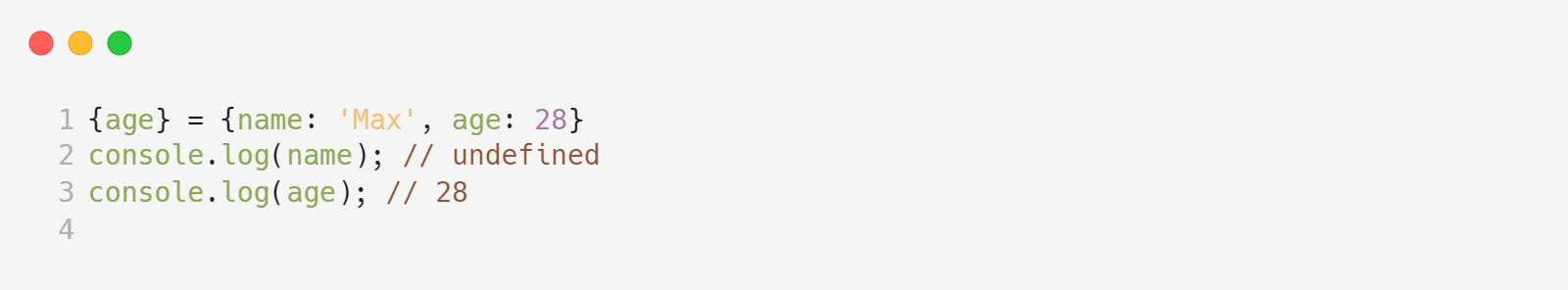
React는 컴포넌트를 생성하고 렌더링할 때 해당 컴포넌트에 전달된 속성들을 객체 형태로 props 변수에 자동으로 전달
= ExpenseItem component를 객체 형태의 props로 Card component에 전달
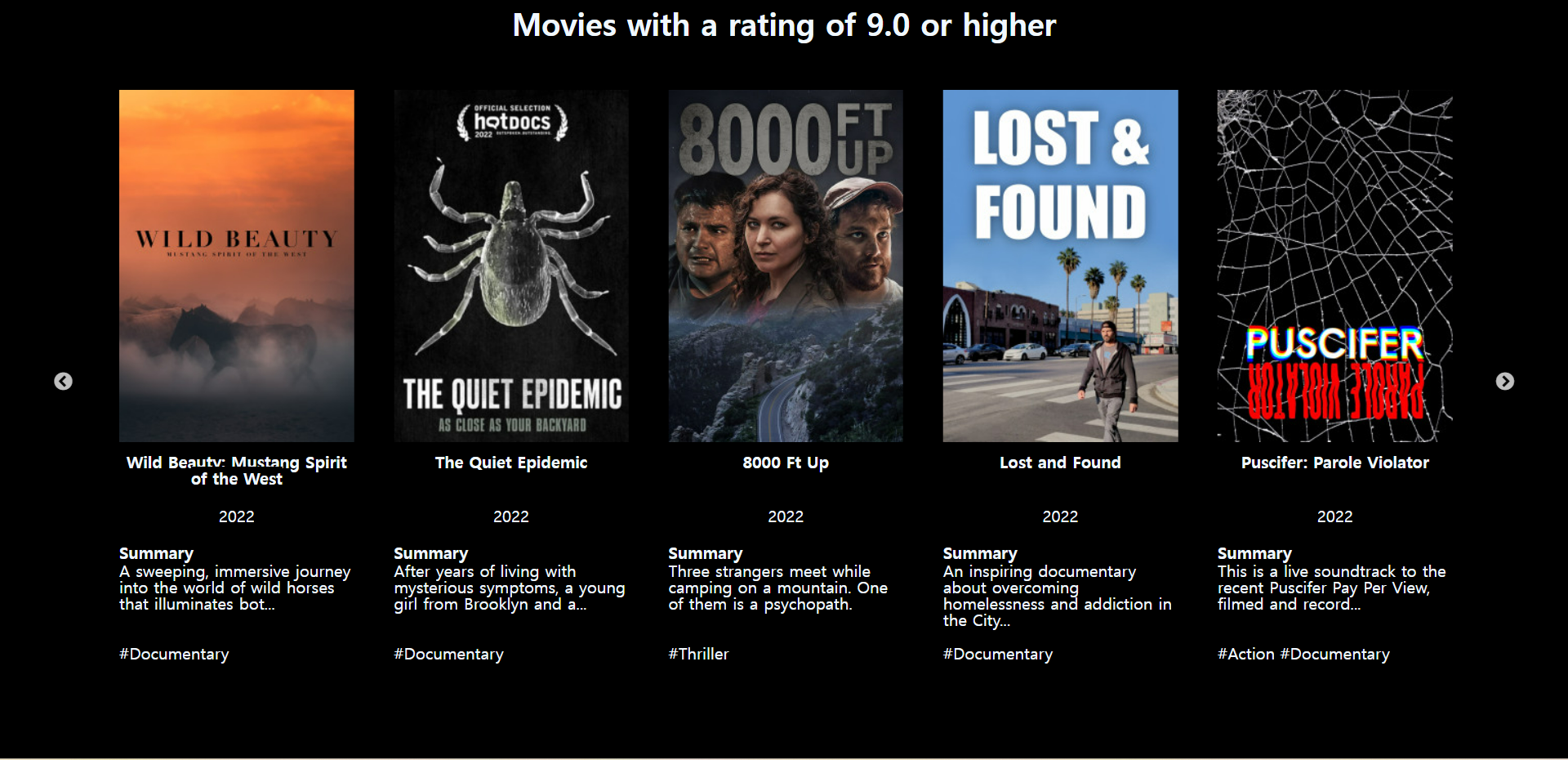
5. 결과


'JavaScript > React' 카테고리의 다른 글
| [ReactJS_Complete] useState() and Object (0) | 2023.05.28 |
|---|---|
| [ReactJS_Complete] React.createElement (0) | 2023.05.27 |
| [ReactJS_영화_웹] #7 MOVIE APP UPGRADE(DETAIL) (0) | 2023.05.26 |
| [ReactJS_영화_웹] #7 MOVIE APP UPGRADE(HOME) (0) | 2023.05.22 |
| [ReactJS_영화_웹] #7 MOVIE APP (0) | 2023.05.21 |