이 글은 코딩알려주는누나의 [리액트 초보자 입문강의 3탄]를 수강하며 정리한 글입니다.
⚛️ 기본 환경: IDE: replit, Language: React
* replit: Browser 기반 IDE
🚨 화면단에 보여지는 요소들을 매번 업데이트할 경우, 비용과 시간이 많이 발생하는 문제를 해결하기 위해 variable 대신 state 사용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import React, {useState} from 'react';
import './App.css'
export default function App() {
let count1 = 0;
const [count2, setCount2] = useState(0);
const increase = () => {
count1 += 1;
setCount2(count2 + 1);
console.log('count1: ' + count1 + ', count2: ' + count2);
}
return (
<main>
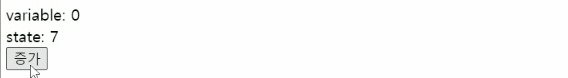
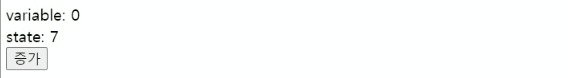
<div>variable: {count1}</div>
<div>state: {count2}</div>
<button onClick={increase}>증가</button>
</main>
)
}
|
⭐ state는 변수와 달리 변경 시, state에 값을 직접 대입하는 것이 아닌 set 함수를 활용
React에서는 variable과 state를 구분하여 state가 업데이트 될 때만 UI(User Inferface, 사용자가 제품/서비스를 사용할 때, 마주하게 되는 면)를 업데이트

해당 동작에 대한 console.log를 살펴보면 다음과 같음

🚨variable-count1은 value가 1로 고정되며 state-count2는 UI보다 value가 1이 작음
⭐ useState() 사용 시, state값이 변경될 경우 해당 컴포넌트(App function)를 새로고침하여 변수값이 0으로 초기화되어 버튼 클릭시 초기값 0에 1을 더해주게 됨 → 변수의 값이 기억되지 않으므로 임시 저장용으로만 사용
⭐ useState()에서 set 메서드는 비동기적으로 작동 = UI를 업데이트하는 set 함수의 모든 동작을 모아서 한 번에 처리
console에 반환되는 값은 업데이트가 진행되기 전(set 함수가 동작하기 )의 값으로 반환이 되고, UI는 모든 set 함수가 한 번에 처리되어 업데이트 된 state 값을 전달받게 됨
|
1
2
3
4
5
6
|
const increase = () => {
count += 1;
setCount2(count2 + 1);
console.log('count1: ' + count1 + ', count2: ' + count2);
}
|
increase 메서드 호출 시,
1. count1 업데이트
2. setCount2 대기
3. console.log 실행
4. 해당 컴포넌트 내 모든 set 함수 실행
5. UI 업데이트
'JavaScript > React' 카테고리의 다른 글
| [ReactJS] Preventing useEffect from running twice with a useRef (0) | 2023.06.19 |
|---|---|
| [ReactJS_Complete] useEffect, useCallback (0) | 2023.06.07 |
| [ReactJS_Complete] Using Redux (0) | 2023.06.04 |
| [ReactJS_Complete] Redux toolKit: createSlice (0) | 2023.06.04 |
| [ReactJS_Complete] useSelector, useDispatch (0) | 2023.06.04 |

