
다들 연말 잘 보내고 계신가요?
올해 제 목표 중 하나는 직접 만든 사이트를 친구에게 재밌게 보여주기였습니다.
마침 연말이기도 하고, 고마운 마음을 기프티콘을 통해 보내기도 하는데, 마침 저에게는 웹 사이트를 만들 능력이 조금 있었습니다.
그래서 만들어 본 커피 이상형 월드컵..
리액트를 메인으로 공부하지 않기 때문에, 여기서는 리액트 코드보다는 새로운 시도를 했던 기술들을 간략히 적어보고자 합니다.
그 첫번째는 바로, Netlify 입니다.
친구들 중에 개발을 하지 않는 친구가 더 많기 때문에 내 깃헙으로 들어와서 코드를 클론하고 npm start로 실행해줘라는 부탁은 쉽지 않습니다. 그래서 도메인을 연결해 누구나 접근 가능한 사이트를 하나 갖고 있어야합니다.
이 때, 필요한 것이 바로 Netlify!
Netlify는 HTML, CSS, JavaScript 등의 정적 파일로 구성된 웹사이트를 간단하게 배포할 수 있는 사이트로, Git 저장소와 통합되어 있어, 코드 변경이 발생할 때 자동으로 빌드 및 배포를 수행할 수 있습니다.
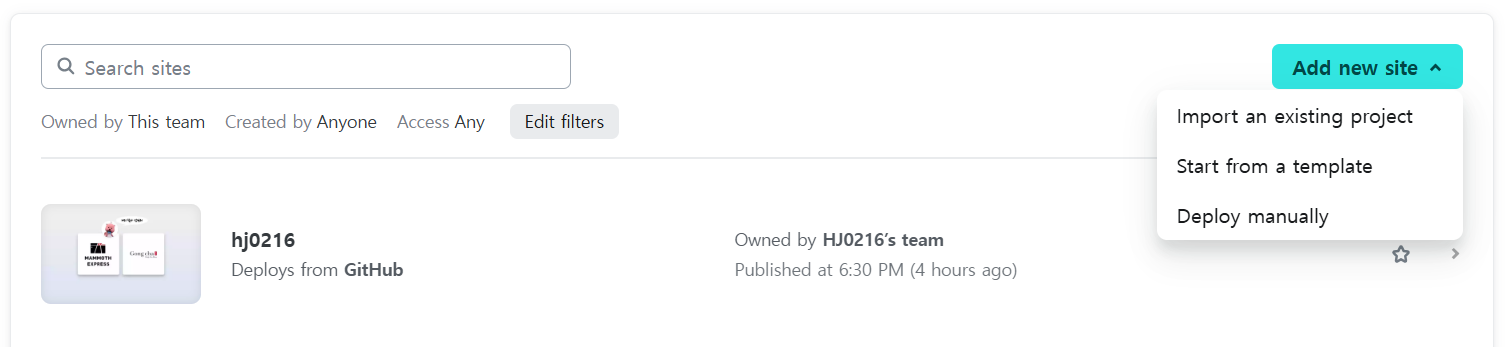
Netlify를 통한 배포 과정은 다음과 같습니다.
1. Add new site → Import and existing project

2. Deploy project with Github
다른 Git 저장소도 있지만, 전 깃헙을 쓰기에 깃헙을 선택했습니다.

3. Respository 선택
저는 이미 설정을 해둔 상태라서 수정하는 창을 첨부했습니다.
1개만 배포할 예정이라 Only select repositories를 선택했습니다.

4. Build Setting

Branch to deploy: 배포에 사용할 브랜치
Base Directory: 배포할 React 프로젝트의 루트 경로 입력, 프론트로만 구성된 프로젝트의 경우 입력 X
Build command : 빌드 명령어
Publish directory : 빌드가 완료된 후 생성된 폴더 이름
⭐알아두면 좋을 것⭐
1. .env처럼 환경변수를 사용할 경우, github에는 올라가지 않으므로 Netlify에서 따로 설정해줘야 한다.
설정 후, 재배포를 수동으로 해줘야 한다.
2. esLint 경고가 발생할 경우, Netlify에서 빌드 실패가 된다.
경고를 무시하던가 해결하던가 해야한다.
+ 아직은 수정 중인 미니미 프로젝트 주소
🎉 완성🎉
React App
hj0216.netlify.app
📑
참고 자료
Chat GPT
[FE] Netlify로 React 프로젝트 빠르게 배포하기
요즘은 원티드 프리온보딩 프로그램에 등록해 간만에 열몇시간씩 컴퓨터 앞에 붙어있는 생활을 하고 있다. 다양한 세션을 통해 많은 것을 배울 수 있었는데 가장 좋았던 건 S3를 통해 배포하는
velog.io
https://velog.io/@easyxxu/React-netlify-%EB%B0%B0%ED%8F%AC%ED%95%98%EA%B8%B0
Netlify 배포하기
netlify로 React 프로젝트 배포해보기
velog.io
https://velog.io/@yangth/Netlify%EB%A1%9C-%EB%B2%A0%ED%8F%AC-%ED%95%B4%EB%B3%B4%EA%B8%B0
Netlify로 베포 해보기
Netlify는 깃허브(Github), 깃랩(GitLab) 등과 계정 연동 및 쉬운 호스팅을 제공하고 CDN, Continuous Deployment(지속적 배포), One-Click HTTPS 제공 등 고성능 사이트 / 웹 응용 프로그램을 제작하는데 필요한 쉽
velog.io
https://www.youtube.com/watch?v=WJtetccrv3o
'MinimiProject > 커피 월드컵' 카테고리의 다른 글
| [커피 월드컵] 미디어 쿼리와 모바일 CSS (0) | 2025.01.11 |
|---|---|
| [커피 월드컵] React에서 사용한 기술 정리 (1) | 2025.01.01 |
| [커피 월드컵] React 카카오톡 공유하기 (2) | 2024.12.26 |
