이 글은 [[한글자막] React 완벽 가이드 with Redux, Next.js, TypeScript]를 수강하며 정리한 글입니다.
⚛️ 기본 환경: IDE: VS code, Language: React
자식 Component → 부모 Component 데이터 전달
1. 부모 Component에 데이터를 받을 수 있는 함수 생성 및 전달

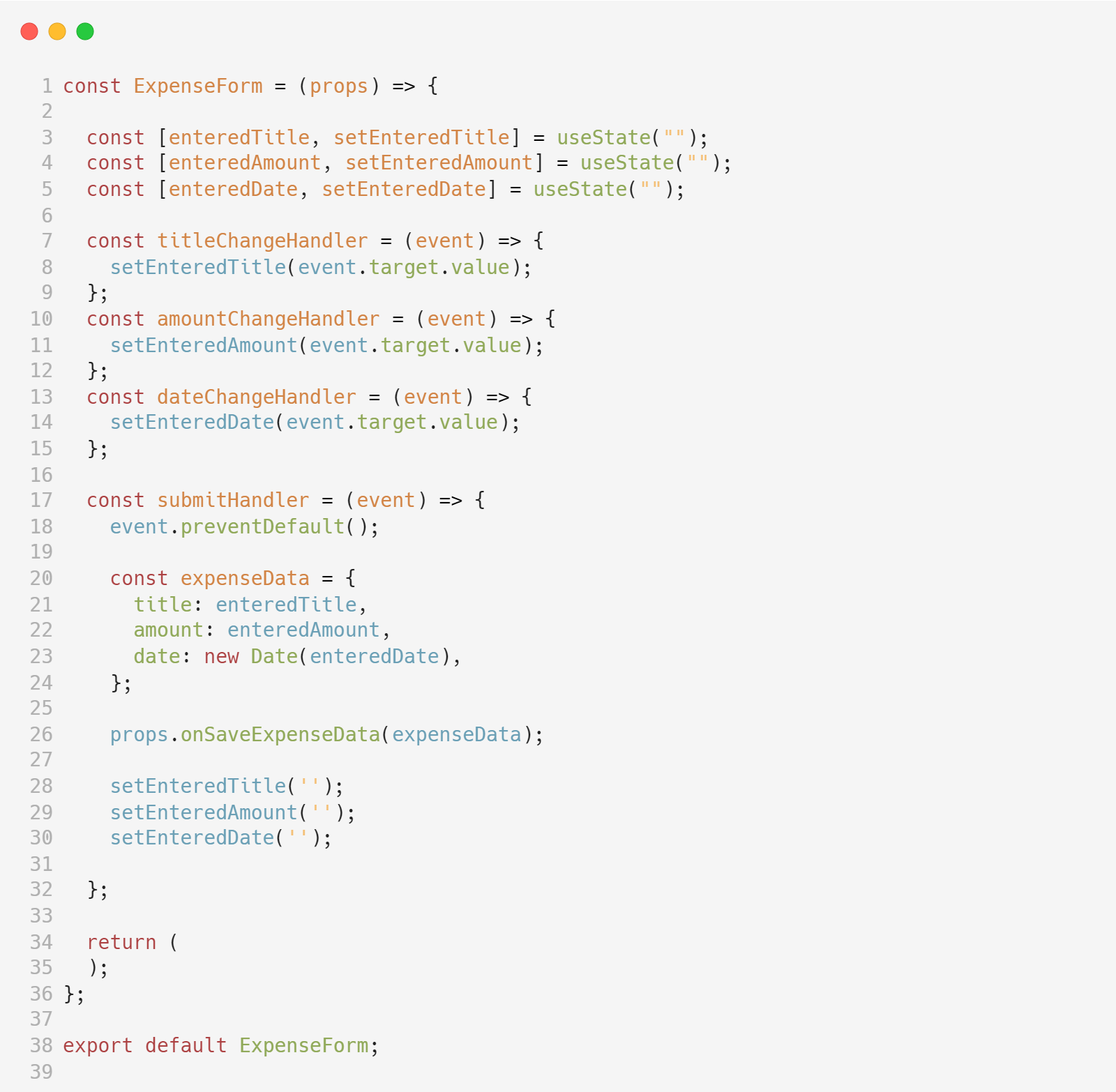
2. 자식 Component에서 props로 전달받은 후, data를 부모 Component로 전달받은 함수에 주입

결과

- 자식 Component에서 onSaveExpenseData에 인자로 expenseData를 넘겨줌
- 부모 Component에서 선언된 saveExpenseDataHandler에 expenseData를 매개변수로 입력 및 호출
- Console에 전달받은 데이터 및 id 요소 출력
'JavaScript > React' 카테고리의 다른 글
| [ReactJS_Complete] Outputting Conditional Content (0) | 2023.05.31 |
|---|---|
| [ReactJS_Complete] Controlled Component, Uncontrolled Component (0) | 2023.05.29 |
| [ReactJS_Complete] useState() and Object (0) | 2023.05.28 |
| [ReactJS_Complete] React.createElement (0) | 2023.05.27 |
| [ReactJS_Complete] Wrapper Component (0) | 2023.05.27 |