이 글은 [[한글자막] React 완벽 가이드 with Redux, Next.js, TypeScript]를 수강하며 정리한 글입니다.
🟨 기본 환경: IDE: VS code, Language: JavaScript
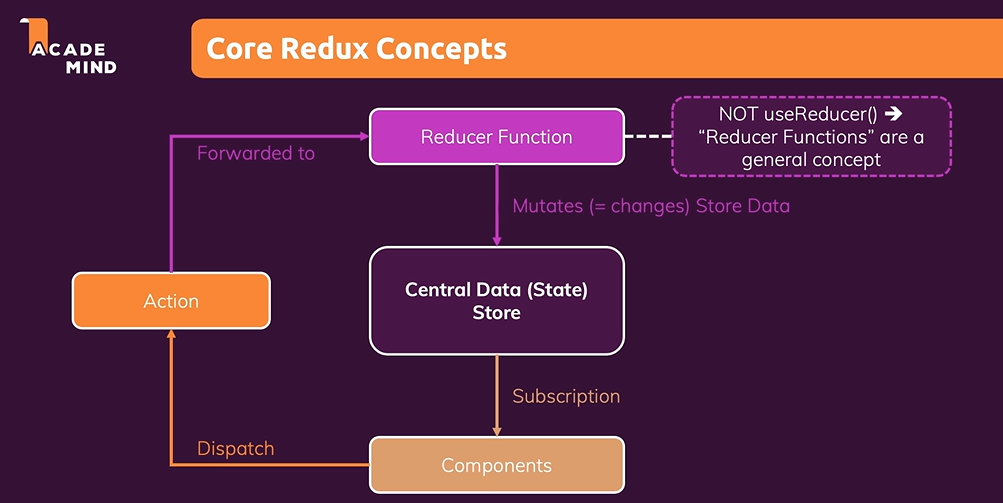
Redux 작동 방식

Redux: Application 내부의 하나의 중앙 데이터(=상태, state) 저장소
Component: Redux를 구독하여 데어터가 변경될 때마다 필요한 데이터를 전달 받음
Reducer Function: 저장소의 데이터 변경(≠useReducer)
- Input: Old State, Dispatched Action
- Output: New State Object
Action: 버튼 클릭 등 이벤트의 발생
- Component에서 일어나며(=Trigger) Reducer가 수행할 작업을 설명하는 객체
- Redux는 Action을 Reducer로 전달하고 Reducer가 작업을 수행
Mutate: action을 수행한 Reducer가 새로운 상태를 Redux로 전달
Redux 사용 방법
1. redux.js 파일 생성
2. redux.js파일이 있는 곳에서 npm 설치
[Terminal]
|
1
2
3
|
npm init -y
npm install redux
|
3. Redux import
|
1
2
|
const redux = require('redux');
|
4. 저장소 및 Reducer 함수 생성
|
1
2
3
4
5
6
7
8
9
10
|
const redux = require('redux');
const counterReducer = (state = {counter: 0}, action) => {
return {
counter: state.counter + 1
};
};
const store = redux.createStore(counterReducer);
|
* Reducer의 실행은 Redux가 함으로 함수명만 작성
5. Redux를 구독할 함수 및 Action 생성
|
1
2
3
4
5
6
7
|
const counterSubscriber = () => {
const latestState = store.getState();
console.log(latestState);
};
store.subscribe(counterSubscriber); // 데이터 변경 시 실행
|
* Subscribe Func의 실행은 Redux가 함으로 함수명만 작성
6. 파일 저장 및 실행
[Terminal]
|
1
|
node redux.js
|
7. Action 생성 및 발송
|
1
2
|
store.dispatch({type: 'increment'}); // Action(식별자 역할을 하는 타입 prop을 가진 객체) 발송
|
Action(식별자 역할을 하는 타입 prop을 가진 객체) 발송 → Reducer 호출 → 새로운 state 반환
8. counterReducer에서 type에 따른 로직 변경
|
1
2
3
4
5
6
7
8
9
10
|
const counterReducer = (state = {counter: 0}, action) => {
if(action.type === 'increment'){
return {
counter: state.counter + 1,
};
}
return state;
};
|
9. 파일 저장 및 실행
[Terminal]
|
1
2
3
4
|
node redux.js
# {counter: 1}
|
'JavaScript > React' 카테고리의 다른 글
| [ReactJS_Complete] Redux toolKit: createSlice (0) | 2023.06.04 |
|---|---|
| [ReactJS_Complete] useSelector, useDispatch (0) | 2023.06.04 |
| [ReactJS_Complete] React.createContext() (0) | 2023.06.03 |
| [ReactJS_Complete] React.useReducer() (0) | 2023.06.03 |
| [ReactJS_Complete] React.useEffect() (0) | 2023.06.03 |