JavaScript/React
[ReactJS_Complete] React.createElement
HJ0216
2023. 5. 27. 21:50
728x90
이 글은 [[한글자막] React 완벽 가이드 with Redux, Next.js, TypeScript]를 수강하며 정리한 글입니다.
⚛️ 기본 환경: IDE: VS code, Language: React
JSX 문법
: Javascript에 XML을 추가한 확장한 문법으로 React 프로젝트에서만 활성화되는 특수한 비표준 구문

React 객체 활용

⭐ JSX를 통해 자바스크립트에서 HTML과 비슷하게 코드를 작성할 수 있도록 하여 코드의 가독성을 높일 수 있는 장점이 있음
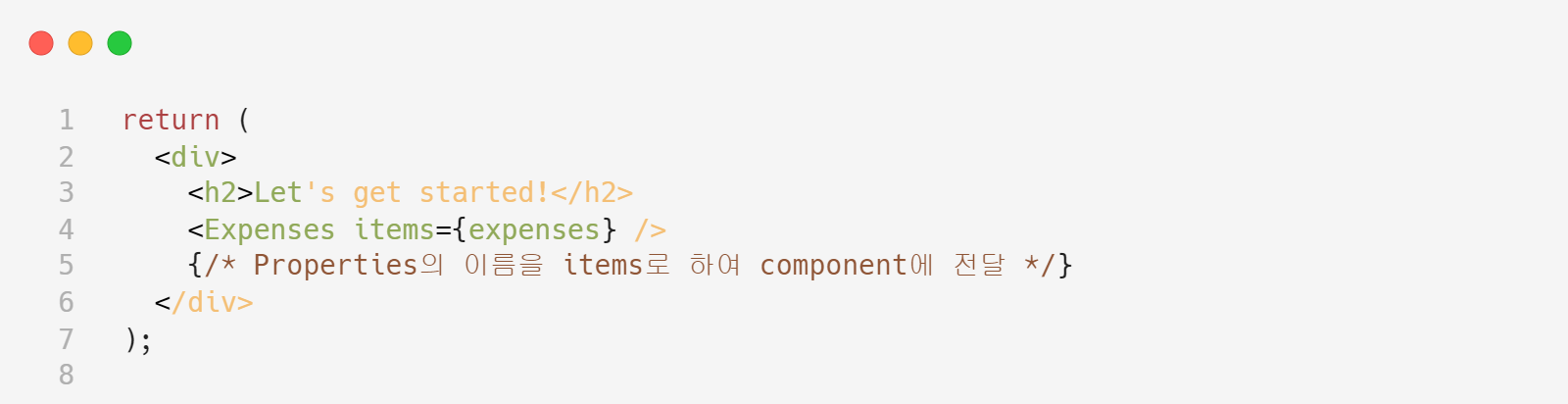
⭐ JSX문법에서 return 태그가 최종적으로는 1개만 가능한 이유
: JSX문법에서 2개 이상의 태그로 return 값을 만드는 것
= React 객체 문법 상 return 대상이 2개의 React.createElement()
→ return 값이 1개인 js문법 위배
참고 자료
JSX 소개 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
728x90